Aula 6 - O Artista
Objetivos
- Reconhecer algumas estruturas de programação: sequências, ciclos (loops), condições através da produção de figuras geométricas.
- Compreender o conceito de algoritmo – sequência de instruções
- Compreender os conceitos de ponto e grau
- Compreender os conceitos de Pixel e RGB
- Explorar a plataforma Code.org
Conteúdos
- Estruturas de programação: Estrutura condicional, sequências, estruturas de repetição, etc
- Sistema de cores
- Sistema de posicionamento e deslocamento
Materiais
- Computador com conexão com Internet
- Fones de ouvido
- Projetor multimídia
- Transferidor
- Observação: Caso você não esteja com conexão verifique se você já possui instalado nas máquinas a versão off-line do Blockly Game.
Materiais de apoio
Sistema de Movimentação no Blockly
Vídeos de apoio: Introdução à Hora do Código
Hora do Código - Mark Zuckerburg - repetição
Hora do Código - Chris Bosh teaches – Repetir até
Hora do Código – Bill Gates - condição
Hora do Código – Saloni – condição “se-senão”
Jr Hildebrand – introdução para os desafios da etapa “O Artista” – conceitos Pixel e grau
Sesame Street – Cores primárias
Preparação
Antes da aula
- Realizar o download dos vídeos em caso de problemas de conectividade
- Realizar o download dos materiais de apoio - Sistema de cores e Sistema de Movimentação no Blockly
Desenvolvimento
Atividade 1
Entendendo o sistema de posicionamento e direcionamento
Antes de iniciar os exercícios na plataforma do Code.org, é importante trabalhar conceitos que serão bastante utilizados durante o dia. Inicialmente, utilize a apresentação Sistema de Movimentação no Blockly para entender a forma como o objeto se posiciona e se desloca na área determinada.
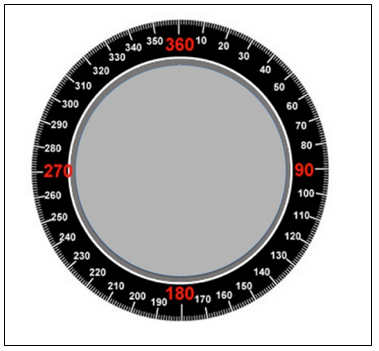
No Code.org, quando você define que a personagem vire à direita ou à esquerda por 30, 60, ou qualquer outra quantidade de graus, é importante que o aluno saiba tanto o que são graus quanto a importância da direção de giro. Como primeira atividade do dia, utilize um transferidor para mostrar como os ângulos variam, indicando os ângulos 0, 90, 180 e 270 graus. Se não houver um transferidor, utilize a figura a seguir (ou desenhe-a na lousa).

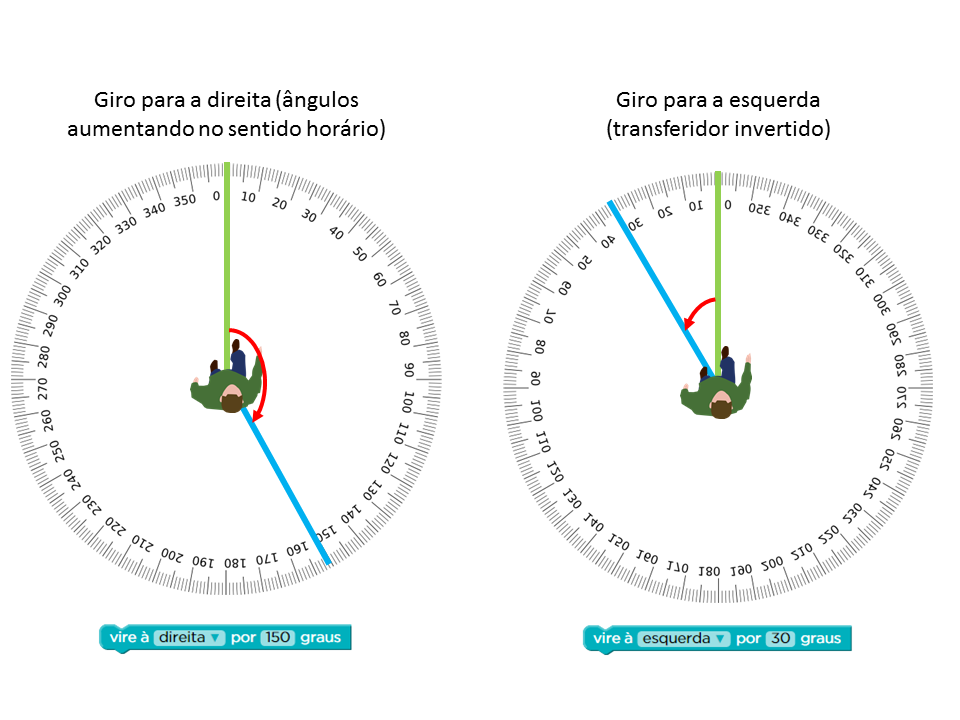
Em seguida, convide um aluno para representar uma personagem do Code.org e outro aluno para ser o programador. O aluno-personagem deve segurar o transferidor mantendo o valor de 0 graus a sua frente, enquanto o programador passa a ele comandos como na estrutura abaixo, variando a direção (direita e esquerda) e o valor em graus. Após algumas tentativas, solicite que a personagem se movimente sem o auxílio do transferidor. Estimule os dois alunos a se movimentarem, para que fique claro que o valor medido em cada caso é referente à personagem, e não em relação ao programador.
Espera-se que com esse exercício fique mais claro para eles o conceito de referência para o giro - o deslocamento é sempre relativo ao ponto e direção atuais. Não havendo transferidor, é interessante desenhar um cículo no chão como a figura acima, mas tendo uma versão normal e a outra invertida (como na figura abaixo) - com as duas versões, fica mais fácil ver a diferença de sentido. Na figura abaixo a linha azul indica a sua posição inicial, enquanto a seta vermelha o sentido o percurso do giro.

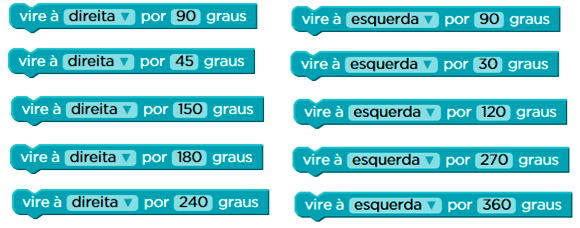
Sugestões de mais comandos para o programador:

Alternativa
Uma ferramenta online que pode ser utilizada nesse exercício é o jogo Daqui pra lá, de lá pra cá. Se julgar interessante, você pode utilizá-lo para substituir ou complementar a atividade anterior sobre conceitos de de ângulo e referência no giro.
Atividade 2
Faça você mesmo
Realize as atividades de 1 a 10 sugeridas na fase 5 - O Artista do curso Introdutório de 20 horas. São 10 exercícios que envolvem as diferentes estruturas de programação.
Observação: caso você esteja usando a versão off-line do Blockly – selecione o jogo “Tartaruga” para fazer a atividade.
Atividade 3
Entendendo o sistema de cores – conhecendo os conceitos de Pixel e RGB
Nesta atividade o objetivo é explicar melhor os conceitos de Pixel e cores, utilizados em alguns dos exercícios da plataforma. Apresente os conceitos de pixel e RGB usando como base o PPT – Sistema de cores e o vídeo “Sesame Street – cores primárias)
Faça você mesmo
Peça para os alunos entrarem novamente na atividade 10 – code.org (O artista) e criar um desenho livre colorido.
Avaliação/reflexão
Reflexão com os alunos
Realizar uma autoavaliação é muito importante neste processo de produção. Incentive os alunos a analisarem se todos os objetivos propostos no início da aula foram atingidos e quais foram as dificuldades encontradas ao longo do caminho.
Estimule-os a compartilharem as experiências com a turma:
- Consegui compreender o conceito de algoritmo e a importância de organizar as instruções necessárias?
- Consegui compreender as diferentes estruturas de programação?
- Compreendi os conceitos de Pixel, RGB?
- Compreendi o sistema de direcionamento e posicionamento? Sei explicar os conceitos de ponto e grau?
- Consegui compartilhar meu aprendizado com os colegas?
- Consegui trabalhar em equipe colaborando com meus colegas?
Reflexão e avaliação do professor
- Consegui concluir o plano desta aula?
- Meus alunos encontraram muita dificuldade?
- O que preciso melhorar?
- Todos os alunos conseguiram concluir as propostas do “Faça você mesmo”? Quantos concluíram?
- Foram as ocorrências que impediram a conclusão da atividade?